 説明しよう!tips集とは!?
説明しよう!tips集とは!?
弊社のslackチャンネルには、各々が感じた、技術的なtipsを誰に向けるわけでもなく放り投げるチャンネルがあります!

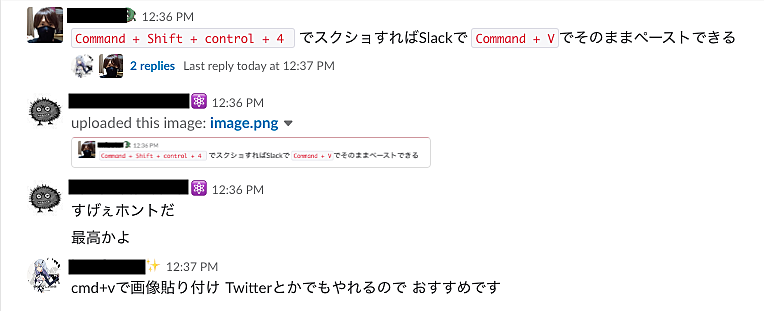
↑こんな感じです。
この記事は既出であろうがなかろうが、tipsをひたすらまとめていく記事である!!
内容にまとまりがないのはご愛嬌です!弊社の仕事の様子の鱗片が少しでも感じられれば幸いです
 Ruby & Ruby on Rails編
Ruby & Ruby on Rails編
- ファイルをDLしたときにファイル名が文字化けする場合
Rails日本語ファイル名がSafariやIEで文字化けする対策
文字コードをエンコードせずに送信していることが原因だそうですので、そこを解消すると良くなるようです。
- viewがいらない処理で、viewを呼びに行こうとするような場合
head :no_content を使うと良い。
マジックコメントは # -*- encoding: utf-8 -*- じゃなくても # coding: utf-8 だけで良い。
- grouped_options_for_select で optgroup が使える
内では options_for_select を繰り返し呼んでた
- Symbol#casecmp?
Symbol#casecmp?は大文字小文字を無視して比較する
- gem slack-ruby-clientでslashコマンドを打ちたいときは
client.chat_command(channel:'HOGE', command:'/hoge')
でslashコマンドが打てる。postMessageは
 Javascript編 (nodeなども含む!)
Javascript編 (nodeなども含む!)
- console.logに色を付ける
console.log("ほげ%cぴよ", "color: red");
例でいうと、cookpadとかfacebookのコンソール開くと….?
- DOMContentLoaded と読み込み
DOMContentLoadedが使用されているJSをasyncで読み込むのはダメな理由
DOMContentLoaded周りの処理を詳しく調べてみました - Qiita
- class操作
下記は同じ
// jQuery
$(elm).addClass('hoge')
// native
elm.classList.add('hoge')
 CSS(style)編
CSS(style)編
- 任意の箇所を css で改行させたいとき
p
span.hoge
| ほげぴよ
| ふーばー
.hoge::after {
content: '\A';
white-space: pre;
}
ほげぴよ
ふーばー
方法の1つ。 ::before だと ほげぴよ の前に改行。PCとSPで表示分けるときに使えそう!
- -webkit-box-orient: vertical; が動かないとき
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
ビルド時に「-webkit-box-orient:vertical」が削除されてしまう場合の対応
- overflow-x:hiddenの残念な知見
「overflow-xとoverflow-yのどちらかがvisible以外に指定されていると、もう片方はvisibleを指定しても、内部ではautoとして扱う」
その結果、overflow-xとoverflow-yによって、横だけ、もしくは、縦だけを見えなくするということは出来ない、ということになります。
overflow-x:hiddenで上下左右非表示になってしまう | teratail
残念すぎる...
 Git & Github編
Git & Github編
- git cherry -v より贅沢に情報を取りたい!
$ git log upstream/master..$(git rev-parse --abbrev-ref HEAD) --pretty=format:"[%ad] %h %an : %s" -10
[Thu Jun xx 12:00:00 2018 +0900] xxxxxxxx user_name : commit_comment
便利ですねぇ。
- 不要になったコミットオブジェクトを整理するときは
git gcコマンドがありプロジェクトの軽量化のため定期的に実行すると良い。
Porcelain commands (git add、git commit)を使用すると、 git gc --auto が走るみたい
巨大すぎるとブランチ整理しないと動かない(っぽい?)
- Githubのとあるbaseに対して出ているPRを探したいとき
is:pr is:open base:xxxx
で検索すると良い。
- PRとかで使える絵文字リスト
これでめちゃくちゃデコレートしてコメント見てもらう作戦ができますね!
 linux & AWS編
linux & AWS編
API Gateway がプライベートAPIをサポートしてた
Amazon API Gateway がプライベート API をサポートします
 vim編
vim編
- ctagで生成時に除外設定をする
ctags --exclude="vendor/*" --exclude="*.git" -R
- vim 電卓
<C-R>=128/2
do this in insert mode
 ツール編
ツール編
- macでログイン前の言語を変えたいとき
sudo languagesetup で変えられる
- circleci 古いのはかってにキャンセルされたい
CircleCIの"Auto-cancel redundant builds"を有効にするとPRごとの冗長なCIをキャンセルできる
- スクリーンショットをコピペして使いたい場合
Command + Shift + control + 4 でスクショすればSlackなどに Command + Vでそのままペーストできる。
touchbarならcmd+shitt+4で保存先をクリップボードでもいけますぜ
 おすすめ編
おすすめ編
- LightningQR

CTOが作ったQRコード生成のアプリケーション です! QRリーダーにはこちらも是非見てみてください!
- The QR Code Extension
URLをスマホにも送りたい時にPCから直接URLのQRコードを作ってくれるChrome extensionです。
 小ネタ
小ネタ
- 絵文字の親指 は...?
は...?
font-size: 665px; を超えると消失する
※ ひし形ハテナになるみたいです。不思議です。
 編集後記
編集後記
毎回、とんでもなく豊作でまとめるのが大変! なんだなんだ、みんなtips集に期待してるのかな!?
さて、今回は2018/06/16 ~ 2018/06/22で放出されたtipsをまとめてみました。こんな感じで弊社の開発部はわいわいがやがややっておりますぞい!
IE11のサポートが2025年10月までという事実に発狂してみたり、みんな元気にやっております。
では、この企画が続けば、また次回に!
