きれいなコードが好きです。
きれいなコードを保つために、使っている便利ツールを3つ紹介します。
(弊社は Rails をメインのフレームワークとしているので、Rails よりです。 Yellow Lab Tools は言語を問いません。)
- Rubocop
- Yellow Lab Tools
- bullet 使わず、query_diet そして rack-mini-profiler
Rubocop
ひとこと: 一度いれたら、もうこのツールなしでコードレビューをするのは考えられないです...。
Rubocop はコーディング規約に沿ったコードがかけているかチェックしてくれる gem です。Ruby Style Guide をベースとして、自分たちでコーディング規約の設定をすることができます。
これを入れることで、コードレビューの際にスペース警察などを人間がしなくてすみます。
- メソッドの行数は長すぎないか?(10行)
- インデントは揃ってるか?
- 波括弧の前後のスペースのはあけるのか?
など、細かいところは人間がレビューをすべきではないですもんね。プログラミングの本質的な部分の議論に集中できるので、重宝しています。
と言っても、実は弊社の場合はプロジェクトごとにその導入程度はバラバラです。
- そもそも Rubocop を入れていない
- 入れてるけど CI は通していない
- 入れてるけどルールはゆるゆる
- ルールガチガチで入れている
僕個人はガチガチルールが好きなので、どんどん厳しくする動きをとって行きたいところです笑。でも最近はそういう流れがあるような気がするので嬉しいです。Rubocop だけでなくて ESLint や stylelint なども入れていき、JS、CSS についても細かなところは自動でチェックしていきたいです。
Yellow Lab Tools
ひとこと: リファクタリングが楽しくなるツールです。
Yellow Lab Tools は Web サービスで、URL を入力するだけなので任意のサイトで使えます。サイト速度向上のための、改善点を詳細に出してくれて、スコアリングしてくれます。
(1日の使用回数に限度はあります。)

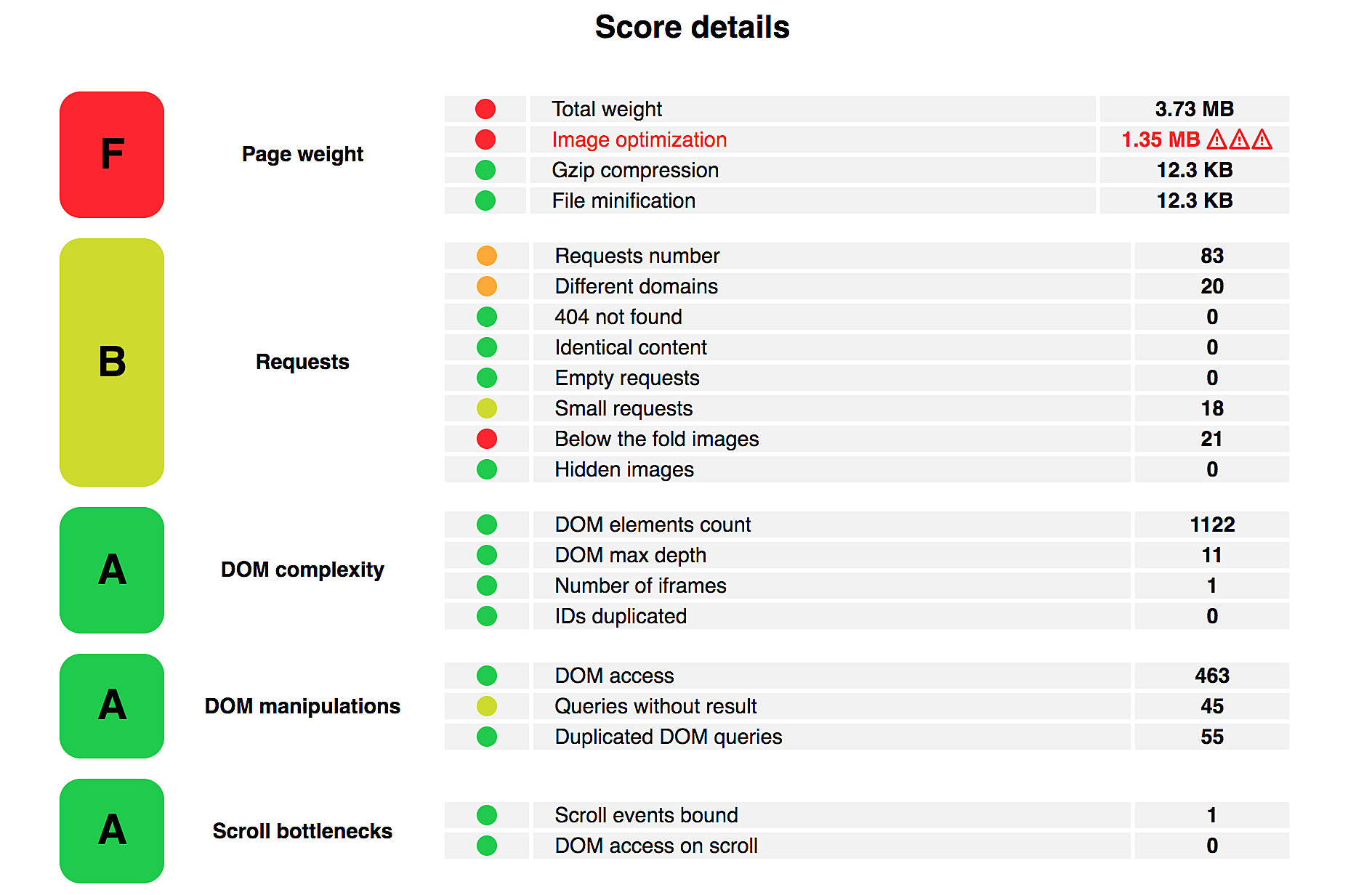
このツールが指摘してくれるポイントは、たとえば
- 1ページ内に同一 id 属性が複数存在していると減点
- color をたくさん使いすぎていると減点
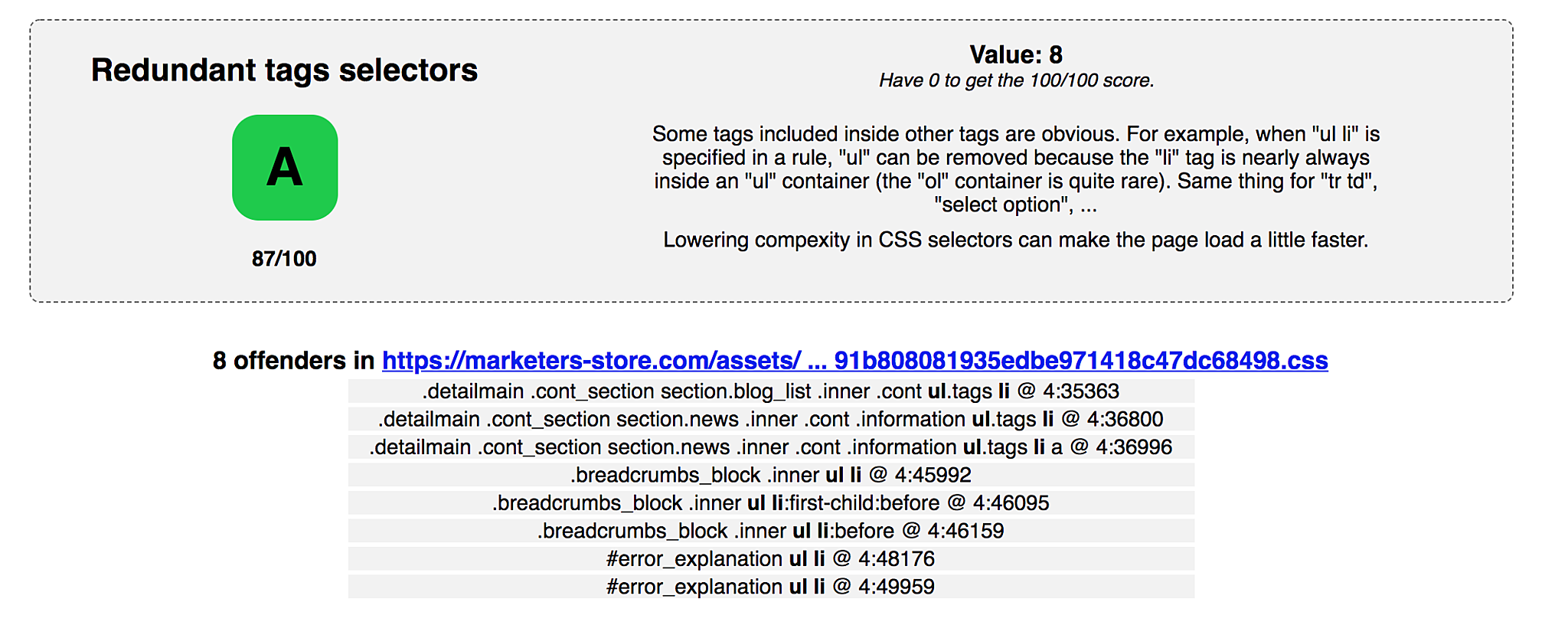
- CSS セレクタの指定が無駄に詳細度を高めていると減点
などなど、他にもたくさん。

それぞれの項目に対して詳細を見ると、該当箇所などもちゃんと表示されます。

最近担当しているサイトをこれで計測したら、33点でした。そこからライブラリのアップデートやら、細かい CSS のリファクタリングを施して、一週間後に 47点になりました。が、まだまだですので、高得点を目指していきたいです。
このツールは、改善ポイントの具体的な指摘があって、さらに改善の進捗をスコアとして追うことができるので、とてもリファクタリングが楽しくなるツールです。
query_diet と rack-mini-profiler
ひとこと: SQL クエリ発行数を意識したい。
最近担当していたサイトは、rails s のログを遠くから眺めても N+1 問題が大量発生しているなとわかるほどにクエリを発行していました。
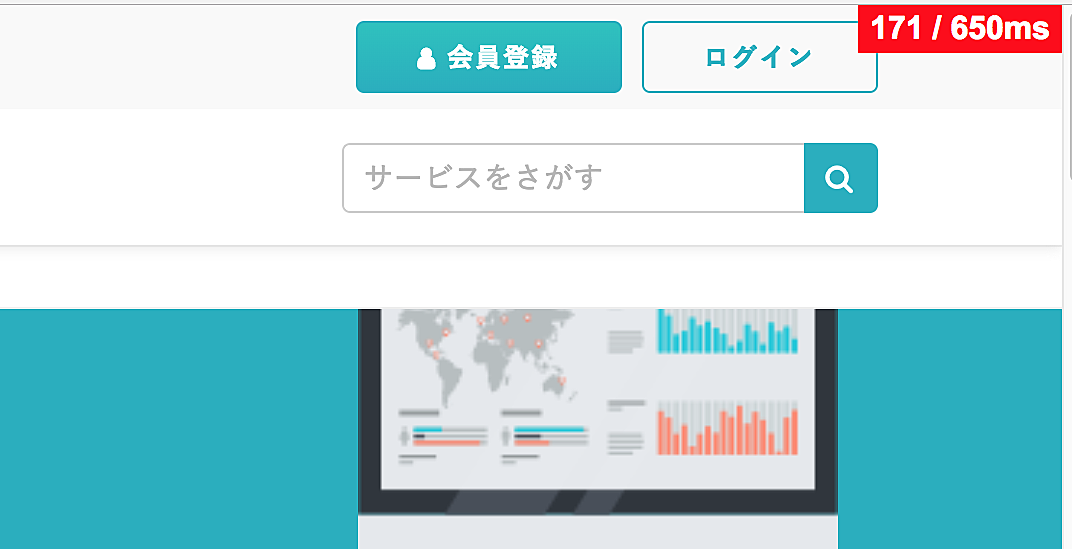
なので、N+1 で有名な bullet という gem をいれてみたのですが。よく考えたらこの gem は N+1 を検知してくれるようなのですが、ぼくは、すでに N+1 が大量に発生していることを肌で感じておりました。ので...これじゃないニーズがありました。単純にクエリ発行数をまずは把握したかったのです。そこで query_diet という gem をいれました。これはシンプルに右上に赤くクエリ発行数とそれにかかった時間を表示してくれます。(具体的な数字は凝視しないでいただきたいのですが..)

これがほしかったのです。そして、これをいれたあとは、ただひたすらリファクタリングをすすめて一週間後には 170 クエリを 17 クエリにまで減らすことができました。
これで、めでたし、めでたし...としたいところですが、じつはこの query_diet はこのサイトからは取り除かれることになりました。僕はすきだったんですが。
query_diet を外す経緯
ひとこと: @zaru が rack-mini-profiler にプルリク出してマージされたから。
実は query_diet の導入にあたっては、最初から衝突がありました。笑。
@mochizuki 「クエリ発行数みたいので、いれます。かわいいよね?」
@zaru 「え、rack-mini-profiler でいいじゃんクリックすれば見れるし」
@rigani 「賛成、なんかそのジェム更新されてないし」
@mochizuki 「うるさい。ぱっと見、見やすいからいいじゃん!」
@zaru 「えーー」
@rigani 「えーー、ま、いいよ。じゃ、2:1 で、いったん入れていいよ」
となって、gem を入れて、こつこつと改善をすすめたのです。
それから数日後、
@zaru 「rack 本体に PR おくったから」
@mochizuki 「...。あ、ありがとうございます...!(強い...」
ということで、CTO @zaru の 「クエリ数を表示するプルリク」 が rack-mini-profiler 本体にもマージされたことなので、query_diet はお役ごめんとなってしまいました。(見やすかったよーありがとうーぼくは好きだったよー。)
以上となります。
今回は、とくに最近使っているツールを紹介させていただきました。きれいなコードを書くために、ツール導入を議論したり、ツールにプルリクをおくったり、設計についてディスカッションしたりするのは楽しいですね。今後もより良いコード、パフォーマンスを求めて、いろんな工夫をしていきたいと思います。
