 説明しよう!tips集とは!?
説明しよう!tips集とは!?
弊社のslackチャンネルには、各々が感じた、技術的なtipsを誰に向けるわけでもなく放り投げるチャンネルがあります!

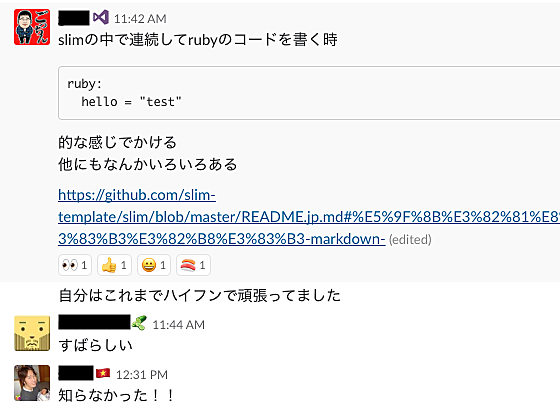
↑こんな感じです。
この記事は既出であろうがなかろうが、tipsをひたすらまとめていく記事である!!
内容にまとまりがないのはご愛嬌です!弊社の仕事の様子の鱗片が少しでも感じられれば幸いです
 Ruby & Ruby on Rails編
Ruby & Ruby on Rails編
rubyでポインタを取る方法
Fiddle::Pointer.[]
ruby の Regexp でエスケープがだるいとき
ruby の ¥ でエスケープがだるいとき
%Q、%qによる文字列の作成 - 文字列 - Ruby入門 - rubylife.jp
Capデプロイでどれか1つのサーバで実行したいとき
on primary :app do
...
end
eval
与えられた文字列をそのままRubyのコードとして解釈して実行することができる
eval(評価する式 [,Bindingオブジェクト, ファイル名, 行番号])
例
eval("puts 'hogehoge'")
=> hogehoge
presence
神か
どうやらRails4とRails5でテスト内でのcookiesの取得方法が違うっぽい。
# Rails4
def cookies
@request.cookie_jar
end
# Rails5
def cookies
@cookie_jar ||= Cookies::CookieJar.build(@request, @request.cookies)
end
ので、テストでcookiesを使うときは controller.send(:cookies) でコントローラー側に保存されてるcookiesを呼びに行くか、Rails4で使っていた @request.cookie_jar を直接呼びに行く必要がある。
endブロックはひとつの記述に対して必ず一回のみ実行される
each で繰り返し設定する必要がある場合は同様の効果のメソッド版である at_exit を使う
 HTML(slimなども含む)&ブラウザ編
HTML(slimなども含む)&ブラウザ編
slimの中で連続してrubyのコードを書く時
ruby:
hello = "test"
的な感じでかける。他にもなんかいろいろある。
 Javascript編 (nodeなども含む!)
Javascript編 (nodeなども含む!)
JavaScript でコールスタックが溢れる
【今日のバグ取り】 JavaScript でコールスタックが溢れていたのをどうにかした話
関数の中で関数を呼ぶという処理をJSでやると良くない。
setInterval開始時にも実行する
setIntervalをaruguments.calleeを使わずに0秒でも発火させる - Qiita
べんり〜
webpack
webpack-dev-server は元気がないみたいなので
webpack-serve をつかうのがよいようだ。
toggle のネイティブ実装
これは嬉しい
Element.toggleAttribute | blog.jxck.io
iframeのクリックとりたいときに便利
vincepare/iframeTracker-jquery - Github
$(window).scroll
これはスクロールされたとき というよりも、スクロールされた状態のとき という意味の方が正しい(と思う)
スクロールした状態で更新すると、 $(window).scroll に書かれているメソッドが走るのはこのせい
npmのアップデート
npm install -g npm
 CSS(style)編
CSS(style)編
cssで、before,after要素を効かせたいとき
content: "";を入れてやらないと動かない。
calcとsassの変数を併用する
SASSの変数と、CSS3のcalc()を併用するには - Qiita
CSSでマーカーペンっぽいやつ
.underline {
background: linear-gradient(transparent 60%, #E9C0D1 60%);
}

IE は grid の auto-fill, auto-fit に対応していない
これだけは避けて実装するべきだなぁと思いました。
Autoprefixer / IE の Grid 対応表
CSS Grid in IE: CSS Grid and the New Autoprefixer | CSS-Tricks
 Linux & AWS編
Linux & AWS編
vimで画面分割
ctl-w v or ctl-w s
:sp or :vp
sshにおけるログインメッセージを出したい時/書き換えたい時
Ubuntu系統は/etc/update-motd.d/以下にshellファイルを書くと良い
zsh環境にgoogle Cloud SDK(gcloudコマンド)をインストールするのは、すこしめんどくさい。
ディレクトリ内のファイル一斉削除
rm -rf *多すぎる場合はecho * | xargs rm
気をつけて使うのだぞ...!
S3 Webサイトホスティングでindex.htmlの正規化をする
S3 Webサイトホスティングでindex.htmlの正規化をする - hiroohiのメモ
bash の実行履歴を後方検索
Ctrl-r
過去に入力したコマンドを後方検索できる。神。
エイリアス!!!!
. は source のエイリアス!!!!!
vimの全行削除コマンド
$ :%d
or
d
shift + g
less 中に &
すると grep みたいにパターンマッチできる
linux asl の確認方法
$ syslog < 2018.07.20.G80.asl | less
 Docker編
Docker編
dockerのイメージとかをスッキリさせるコマンド
docker system prune
docker buildする際はSwap領域が使われない。使おうとするとkillされる
ので
$ docker build --swap-memory -1 .
としてやれば無制限でスワップ領域を使ってくれる。制限かけたい場合は-1を任意の値で
 Git & Github編
Git & Github編
gitのログでファイル名も確認する
$ git log --diff-filter=D --summary
 Mac便利にする編
Mac便利にする編
Mac スクリーンショットの保存場所変更
How to Change Your Mac's Default Screenshot Directory
mdfindコマンド
mdfind – macOSのCLIでもSpotlightを使ってファイルを高速全文検索する | Developers.IO
これ知らなかった。。便利やん。
 ツール編
ツール編
Atom 画面分割
コマンド + K おしてからの → の2ステップショートカットでもいけるがドラッグでも画面分割がすっといける
Atom git blame
手元でコンフリクト解消するとき行のコミット状況みたい時に便利♪
atomで次入れると ctrl + b で対象の git blame だしてくれて、クリックすると対象コミットgithubリンクにも飛べる
DevToolsのスクリーンショットが便利
⌘ + Shift + P の Capture full size screenshot
Chromeで拡張機能を使わずにウェブページ全体のスクリーンショットを撮る方法
 考え方&仕組み編
考え方&仕組み編
google OAuth2.0
リフレッシュトークンは無期限に大丈夫かと思いきや、実は特定条件下で無効化される。
- ユーザーがアクセス権限を取り消した場合
- リフレッシュトークンが6か月間一度も使用されなかった場合
- トークンがGmailのスコープを持ち、ユーザーがパスワードを変更した場合
- 一人のユーザーが特定のトークン発行数上限を超えた場合(一人のユーザーが発行できるリフレッシュトークンは50個まで)
Using OAuth 2.0 to Access Google APIs | Google Identity Platform | Google Developers
 おすすめ編
おすすめ編
PWAについて
mdl color
Material Design Liteの文字色・背景色変更用class名と色の見本帳 | Webスクリプターがつぶやくブログ
グラデーション好きにおすすめ
Gradient Hunt - Beautiful Color Gradients
ざっくりレイアウト作ってcssとかを吐き出すやつ
 小ネタ
小ネタ
Rubyのメモリ
配列は要素数が3以下ならメモリサイズが増えない
ObjectSpace.memsize_of [1] # => 40
ObjectSpace.memsize_of [1, 2] # => 40
ObjectSpace.memsize_of [1, 2, 3] # => 40
ObjectSpace.memsize_of [1, 2, 3, 4] # => 72
ObjectSpace.memsize_of [1, 2, 3, 4, 5] # => 80
String は 23バイトまでメモリサイズ 40
o.memsize_of 'a' # => 40
o.memsize_of 'a' * 23 # => 40
o.memsize_of 'a' * 24 # => 65
o.memsize_of 'a' * 25 # => 66
o.memsize_of '😎' * 5 # => 40
o.memsize_of '😎' * 6 # => 65
究極の雑学だ...!
 編集後記
編集後記
さて、今回もRuby&Railsネタが豊富でしたがシェル技も多かった感じですね。最近はみんなサーバーサイドでなにか仕事が多いのかな?
さて、今回は2018/07/19 ~ 2018/07/27で放出されたtipsをまとめてみました。こんな感じで弊社の開発部はわいわいがやがややっておりますぞい!
 雑談こーなー
雑談こーなー
いつもならこれで終了なのですが...せっかくなので雑談でもしますか....
最近、弊社で天井エアコンの風向きが酷い問題がありまして、なかなか部屋が均等に涼しくならなかったんですが...
天井エアコンに取り付ける「ハイブリッドファン」なる、エアコンの風を受けてくるくる回って風向きをいい感じに分散させるやつを導入してなんか快適になりました! 最高!
あと、外へ出る社員に対して「クーリングブレイク」っていう制度が導入されて塩飴とスポドリが無料で摂取できるようになったみたいです。

エンジニアだと外でないので恩恵はないですが、社内でこういう活動があるのはいいことですね!熱中症怖いもんね!
みなさんも暑さと今週末の台風にはお気をつけて!
では、この企画が続けば、また次回に!
