 説明しよう!tips集とは!?
説明しよう!tips集とは!?
弊社のslackチャンネルには、各々が感じた、技術的なtipsを誰に向けるわけでもなく放り投げるチャンネルがあります!

↑こんな感じです。
この記事は既出であろうがなかろうが、tipsをひたすらまとめていく記事である!!
内容にまとまりがないのはご愛嬌です!弊社の仕事の様子の鱗片が少しでも感じられれば幸いです
前回: Vol.9
 Ruby編
Ruby編
String#rjust
Rubyには任意の文字で任意の数を埋めてくれるString#rjustメソッドがある
"1".rjust(2,"0") # => "01"
"12".rjust(2,"0") # => "12"
"12".rjust(3,"0") # => "012"
ベンチマークガチ勢になります
Ruby高速化のためのベンチマークツール benchmark_driver.gem
Benchmark.driver do |x|
x.prelude %{ num = 0 }
x.report 'zero?', %{ num.zero? }
x.report '==', %{ num == 0 }
x.report '== Yoda', %{ 0 == num }
x.compare!
end
↓
Warming up --------------------------------------
zero? 29.992M i/s - 30.153M times in 1.005358s (33.34ns/i)
== 37.153M i/s - 37.163M times in 1.000283s (26.92ns/i)
== Yoda 37.050M i/s - 37.211M times in 1.004342s (26.99ns/i)
Calculating -------------------------------------
zero? 62.340M i/s - 89.976M times in 1.443295s (16.04ns/i)
== 116.231M i/s - 111.458M times in 0.958934s (8.60ns/i)
== Yoda 115.781M i/s - 111.150M times in 0.959999s (8.64ns/i)
Comparison:
==: 116230679.1 i/s
== Yoda: 115780859.2 i/s - 1.00x slower
zero?: 62340445.3 i/s - 1.86x slower
よくみるくるくるアイコン例です
loading_icon = %w(⠾ ⠷ ⠯ ⠟ ⠻ ⠽).cycle
loop do
printf loading_icon.next
sleep 0.1
printf "\b"
end
レス: コンソールで動いたすげえ
【悲報】ぼっち演算子、なぜかnilには例外を出さない模様
false&.foo
#=> NoMethodError: undefined method `foo' for false:FalseClass
true&.foo
#=> NoMethodError: undefined method `foo' for true:TrueClass
""&.foo
#=> NoMethodError: undefined method `foo' for "":String
[]&.foo
#=> NoMethodError: undefined method `foo' for []:Array
nil&.foo
#=> nil
ネストした配列にjoinを実行すると、再帰的に適応される
[ "a", [1, 2, [:x, :y]], "b" ].join("-")
#=> "a-1-2-x-y-b"
 Ruby on Rails編
Ruby on Rails編
現在のページの場合はリンクを無効化するlink_to
link_to_unless_current
http://railsdoc.com/references/link_to_unless_current
 HTML(slimなども含む)&ブラウザ編
HTML(slimなども含む)&ブラウザ編
lang="ja"だけでもダメな場合がある
ようなので、 <meta http-equiv="content-language" content="ja"> までつけてあげる必要があるっぽい。
Chromeの翻訳しますか?をやんわり避ける方法 - コード日進月歩
 Javascript編 (node、vueなども含む!)
Javascript編 (node、vueなども含む!)
iframe内の要素を取得したい場合はこう書く
$("iframe").contents()
jQueryで複数のCSSを一括で当てたい場合はこう書く
const styles = {
"position": "absolute",
"width": "100%",
"top": "0",
"left": "0",
"height": "100%"
}
$("foo").css(styles)
jqueryのonで登録するイベントには名前空間をつけることができる
offする時に便利!
jQuery.fn.onに名前空間をつけることができる - Qiita
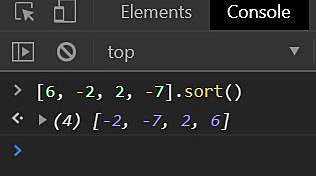
Javascriptのソートを信じないでください!w

レス: functionのparamがなかったらstringとしてsortされる
 データベース編
データベース編
良さげなmysqlオプションを学んだ
--skip-lock-tables
テーブルをロックしない
--single-transaction
ダンプを行う前にBEGINステートメントを発行する。内部的にスナップショットを取ってダンプを行うので、DBをロックせずに整合性の取れたダンプを取ることが可能
--quote-names
B名、テーブル名、カラム名などの識別子をバックティック文字で囲む。これらの識別子にMySQLの予約後が含まれていても問題なく動作するようになる
 AWS & GCP & Heroku編
AWS & GCP & Heroku編
AWS Lambda のベストプラクティス
AWS Lambda 関数を使用する際のベストプラクティス - AWS Lambda
 Docker & k8s編
Docker & k8s編
k8sで立てたpodのステータスが Evicted のものをすべて削除するとき。
$ kubectl delete po $(ku get pod -o=json | jq '.items[] | select(.status.reason!=null) | select(.status.reason | contains("Evicted")) | .metadata.name' | xargs)
 Git & GitHub編
Git & GitHub編
ブランチ名に使える文字
ブランチ名に日本語が使える
何時によくcommitするんだろう?
git log master --date=format:%H --author=XXXX --pretty=format:%ad --since=2016-01-01 | sort | uniq -c
で1日でよくcommitするタイミングを出してくれます。左がcommit数、右が時間。
# 出力例 この場合だと、15時に13commitしてる。
11 13
12 14
13 15
14 16
15 17
16 18
conflictしてるファイル一覧を確認できる
git diff --name-only --diff-filter=U
ブランチを一斉削除
git branch --merged | grep -vE '^\*|master$|develop$' | xargs -I % git branch -d %
 ツール編
ツール編
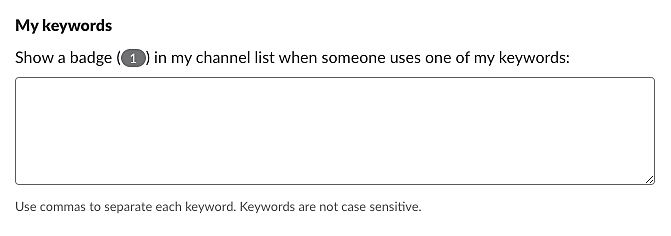
slack: 特定の文字列でメンションをもらう
slackのPreferencesから特定のテキスト含んでいる場合にメンションを飛ばすようにできる。
Preferences > Notifications から設定できる。

「cat」を使いやすくしたツール「bat」が使いやすいらしい
https://github.com/sharkdp/bat
vscodeを使っている方へ
VSCodeのオススメ拡張機能 24選 (とTipsを少し)
ちなみに、自分がBracket Pair Colorizerを導入しました!
ぼくはatomを使っているんですが、社内のvscode率が高まってきたから乗り換えたほうがいいのかなぁ...悩み中。
 考え方&仕組み編
考え方&仕組み編
半角スペースは2種類存在する
普段キーボードを叩いて入力されるのはu0020の方、
wysiwygエディタ等は連続したスペースをブラウザに適用するためu00a0( )に変換して表示してくれる
GoogleIMEを使ってる人は、日本語入力モードでU+00A0と打つと予測変換でu00a0のスペースを選択できます。
困ったのは、正規表現で\sを使った時に00a0の方はマッチしないこと。
(言語によるかもですが、rubyとgoはマッチしないようです)
気をつけましょう!
UnicodeのU+0020とU+00A0( )は別物である
なにそれこわい。
 おすすめ編
おすすめ編
録画好きのための記事を書きました
Chromeのブラウザ内(もしくはデスクトップ)操作をJavaScriptで録画する - Qiita
ヘッドレスブラウザ Chrome + Chromy で操作した内容を録画する - Qiita
 編集後記
編集後記
皆さんお久しぶりです! ずいぶんサボってましたがついに復活です!
突然エンジニアブログに画像がアップロードできなくなったりトラブルが有りまして...
業務の合間にちょろちょろ直していたら不定期まとめが遅れてしまいましたね!
今回も独断と偏見で面白そうなtipsのみざっくりpickupしてご紹介しましたがどうだったですか? tipsファンの皆さんをご満足させることができれば幸いです。
さて、今回は2018/09/01 ~ 2018/10/19で放出されたtipsをまとめてみました。(かなり期間長いな)
期間が長い割に書き上げることを優先したためちょっと内容は短めですが、ご容赦ください!
こんな感じで弊社の開発部はわいわいがやがややっておりますぞい!
 雑談こーなー
雑談こーなー
久々にまとめましたがtips集は人力なのでけっこう大変です。
エンジニアなんだから自動化しろよ! って聞こえてきそう。
でもでも、言い訳をさせてもらうとですよ?
slackで好き勝手にみんな喋れる場所だから、いい意味で規則がないのです。だから自動化はちょっと大変...。
アイディアとしては、 ツイッターにコピペして垂れ流す っていうのもいいかなって思ったけど、かなり社内の業務内容そのままなtipsとかが流れちゃうと結構危険ですよねぇ〜。
社内のインプットを社外へアウトプットするのは難しいものですな。いいアイディアをお持ちの方がいれば、是非ご連絡ください!
一緒に勉強会でもしましょう!
それでは、また!
