micro:bit を買いました。2000〜3000円程度で手に入るマイコンです。今流行りの STEM 教育とかに使われているようで、簡単に各種センサーを使ったプログラミングができます。ハンダとか出てこないので小学生低学年でも十分遊べると思います。

娘 (age:5) がプログラミングに興味がありそうだったので購入したんですが、今の所は僕のおもちゃになってます。プログラミングを覚え始めた時のワクワクがありますね。とりあえずゲームを作って娘に遊んでもらったりしています。
敵から逃げるゲームを作って娘にモニタプレイしてもらった。数分で簡単にこんなゲーム作れるの凄いな。 pic.twitter.com/wEdeavF3W8
— zaru (@zaru) December 31, 2019
そして、今回は micro:bit に搭載されている bluetooth モジュールを使って mac の Chrome とペアリングして、加速度センサーで遊んでみようと思います。こんな感じです。
micro:bit と Chrome を blutooth でつないで、加速度センサーを使って zaru を動かすのを作ってみた。新年一発目のプログラミング。 pic.twitter.com/rLm4rNjxsw
— zaru (@zaru) December 31, 2019
Chrome との接続には Web Bluetooth API を利用します。まだ実験段階の API なので Chrome でしか利用できません。
micro:bit 側のコード
micro:bit 側は単に加速度センサーの値を bluetooth で送信するだけなので中身はほとんどないです。
bluetooth.onBluetoothConnected(function () {
basic.showIcon(IconNames.Yes)
})
bluetooth.onBluetoothDisconnected(function () {
basic.showIcon(IconNames.No)
})
bluetooth.startLEDService()
bluetooth.startAccelerometerService()
basic.showIcon(IconNames.Heart)

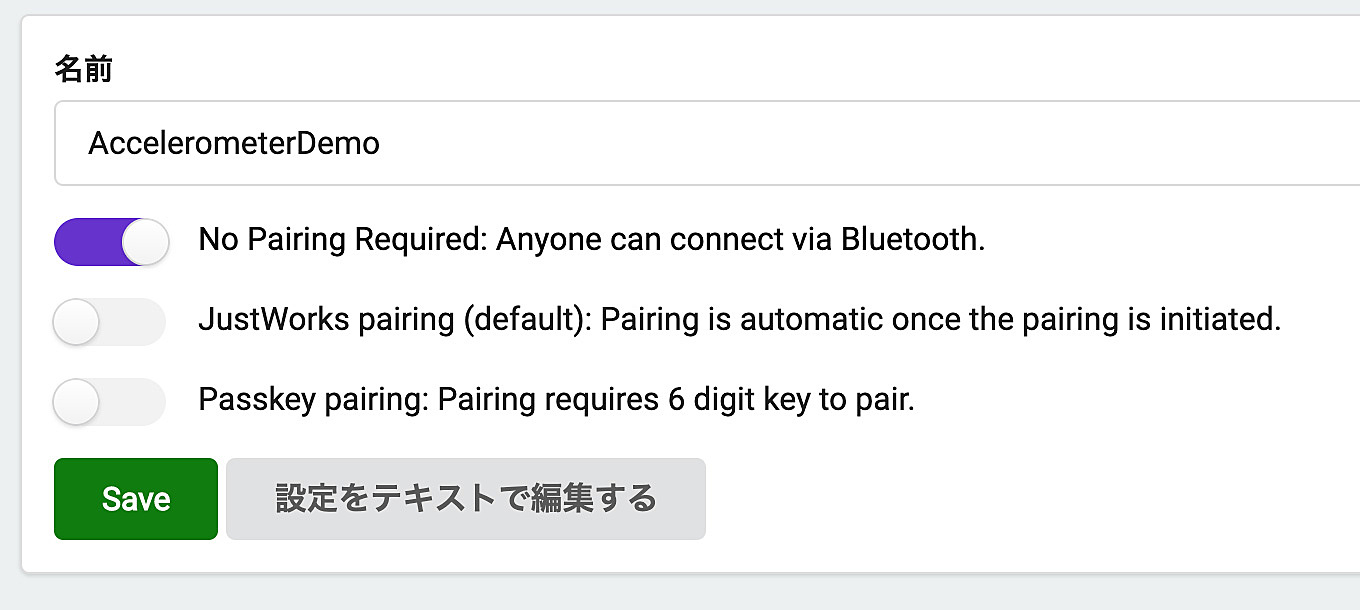
あとは設定メニューからペアリング不要にしておきます。

Chrome 側のコード
micro:bit と bluetooth でつないで加速度センサーの値を表示するコードです。bluetooth で接続するには navigator.bluetooth.requestDevice を使ってデバイスを検索します。その際に filters で接続機器名のフィルタができます。また optionalServices で micro:bit で利用したい加速度センサーのサービス UUID を指定してあげます。micro:bit の各種 UUID についてはこちら
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="connect_button">接続</button>
<button id="disconnect_button">切断</button>
<script>
const accelerometerServiceUUID = 'e95d0753-251d-470a-a062-fa1922dfa9a8'
const accelerometerCharacteristicUUID = 'e95dca4b-251d-470a-a062-fa1922dfa9a8'
let device
async function connect() {
device = await navigator.bluetooth.requestDevice({
filters: [{
namePrefix: 'BBC micro:bit',
}],
optionalServices: [accelerometerServiceUUID]
})
const server = await device.gatt.connect()
const service = await server.getPrimaryService(accelerometerServiceUUID)
const characteristic = await service.getCharacteristic(accelerometerCharacteristicUUID)
characteristic.startNotifications()
characteristic.addEventListener('characteristicvaluechanged', accelerometerChanged)
}
function disConnect() {
device.gatt.disconnect()
}
function accelerometerChanged(event) {
const x = event.target.value.getInt16(0, true) / 1000.0
const y = event.target.value.getInt16(2, true) / 1000.0
const z = event.target.value.getInt16(4, true) / 1000.0
console.log(x, y, z)
}
const connectButton = document.getElementById('connect_button')
connectButton.addEventListener('click', connect)
const disconnectButton = document.getElementById('disconnect_button')
disconnectButton.addEventListener('click', disConnect)
</script>
</body>
</html>
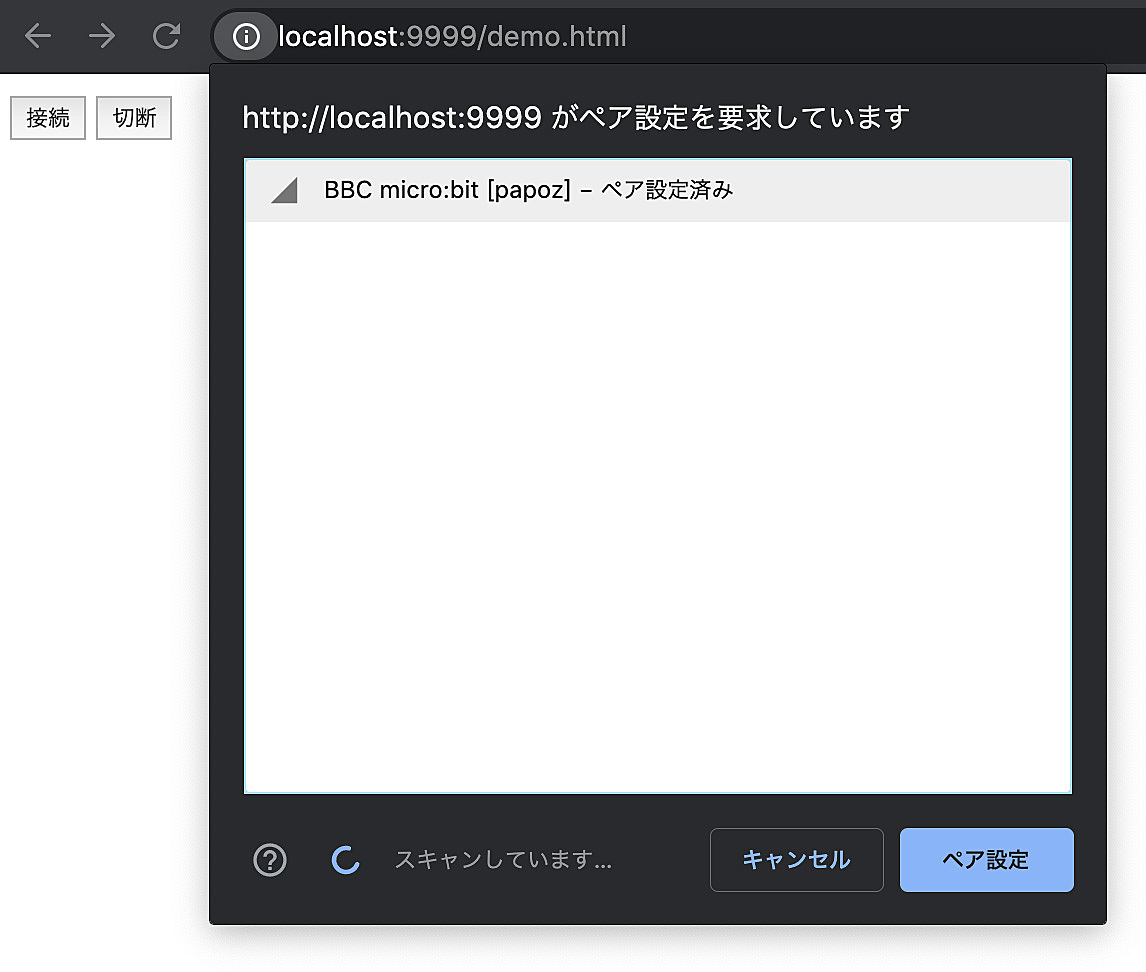
この HTML をローカルサーバで起動し、接続ボタンを押すとデバイス選択をするモーダルが表示されます。

micro:bit を選択すると gatt.connect() を使ってデバイスと接続ができます。その後、センサーの値を読み取るために Characteristic の通知を characteristic.startNotifications() で有効にして、イベントリスナーを設定するだけです。これで加速度センサーの x / y / z が取得できます。簡単ですね。
