WebAPIを使っていると、よく出くわすJSON。XMLと違ってぱっと見ではかなり読みにくかったりしますよね。僕なんかはここ最近、APIの開発ばっかりなのでJSONとのにらめっこ状態。疲れたよパトラッシュ。
というわけで、読みにくくて憎いけど扱いやすいJSONをもっとフレンドリーな見え方にしてくれるコマンド jq を紹介。
今まではChromeの拡張機能でJSONを読んだりしていましたが、完全に jq に乗り換えました。
jqのインストール方法
Macの場合は方法は3つ。まずは、brewでインストール。
$ brew install jq
次は、GitHubにあるソースからビルド。
$ git clone https://github.com/stedolan/jq.git
$ cd jq
$ make && sudo make install
最後は、バイナリファイルをダウンロードして実行権限を与える。どれもサクッと入ります。Windowsにもバイナリが用意されているのでパスさえ通せば簡単に使えるかと思います。
jqの基本的な使い方
使い方も簡単で、curlと組み合わせるとこんなコマンドで一発。
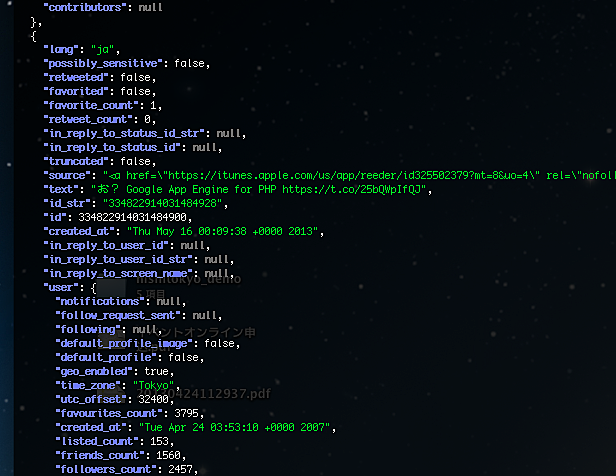
$ curl 'http://example.com/api/hoge.json' | jq .

こんな感じで綺麗に表示してくれます。
jqのフィルタ
jqにはフィルタという機能があり、JSONの必要な部分だけ表示したりとかができます。大きなJSONファイルだと全部表示してもデバッグしにくい…って言うことが結構あるので助かりますね。
TwitterのJSONを例にすると
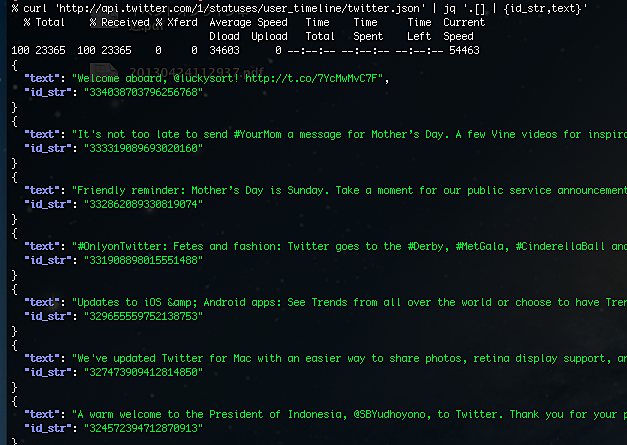
$ curl 'http://api.twitter.com/1/statuses/user_timeline/twitter.json' | jq '.[] | {id_str,text}'
これで、id_strとtextという値だけを表示します。

id_strだけ必要であれば
$ curl 'http://api.twitter.com/1/statuses/user_timeline/twitter.json' | jq '.[].id_str'
こんな感じ。[]にインデックス指定して、n番目のデータだけ表示とかもできます。詳しくはjqのマニュアルに記載されています。
